에러(error)
브라우저를 통해 웹 페이지에 접속 했을 때 볼 수 있는 에러이다. 브라우저마다 메시지가 조금씩 다르게 출력될 수 있다.
브라우저 콘솔창(Console)
Mixed Content: The page at 'https://www.joker.com/' was loaded over HTTPS, but requested an insecure stylesheet 'http://www.google.com/design.css'. This request has been blocked; the content must be served over HTTPS.
Failed to load resource: the server responded with a status of 404 (Not Found)
크롬(Chrome)
안전하지 않은 콘텐츠가 차단됨
이 페이지가 인증되지 않은 소스에서 스크립트를 로드하려고 시도하고 있습니다.

인터넷 익스플로러(Internet Explorer)
보안 콘텐츠만 표시됩니다.

파이어폭스(Firefox)
Firefox가 안전하지 않은 페이지의 일부를 차단했습니다.
대부분의 웹 사이트는 콘텐츠를 차단하더라도 여전히 잘 돌아갑니다.
이 웹사이트에서 암호화되지 않은 요소를 차단했습니다.

상황(situation)
사용자가 https 사이트를 접속해서 서버 인증서가 올비르기 때문에 안전한 사이트라고 나오긴했지만, 주소창에 이상한 "경고표시"가 나왔다. 그리고 마우스를 해당 표시에 가져갔더니 브라우저별로 위의 메시지들이 출력되고 있었다.
원인(cause)
https 사이트로 접속을 했지만, 해당 사이트에서 http로 연결되어 있는 다른 컨텐츠(ex, 이미지, 파일 등)을 이용해서 화면에 출력하려고 시도했기 때문이다. 이 에러메시지는 사용자가 웹 사이트 중 https와 http가 혼합된 사이트를 접속했을 때 자주 볼 수 있는 메시지이다. 사용자가 접속한 하나의 웹 페이지 안에 포함된 여러 컨텐츠들 중 일부 컨텐츠는 https로 가져오고, 일부 컨텐츠는 http로 가져오는 경우에 발생하는 것이다. 사용자 입장에서 https로 접속했으니 그 안에서 http컨텐츠를 띄우면 상관없지 않은가라고 생각할 수 있지만, 그렇지 않다. 아래 그림을 보자.

웹 사이트의 페이지 하나가 출력될 때 일반적으로 컨텐츠들은 위와 같은 구조를 가지게 된다. css, script, 그리고 html 내의 body에 있는 내용들 모두 컨텐츠라고 부르는 것들이다. 이들을 위 그림처럼 웹 사이트 하나(ex, www.joker.com)가 컨텐츠들을 자신의 서버에서https를 통해서 직접 가져와서 제공하는 경우 이 에러메시지를 볼일이 없을 것이다. 하지만, 웹 사이트 하나가 컨텐츠들을 자신의 서버(ex, www.joker.com)에서 https로 가져오는 것뿐만 아니라, 컨텐츠 일부를 다른 서버(ex,www.google.com)에서 http로 가져오도록 구현했다면 이 에러메시지가 발생하게 되는 것이다. 아래 그림은 페이지를 출력시킬 때 css 파일 하나를 다른 서버(ex, www.google.com)에서 http로 가져오는 경우를 그린 것이다.

사용자가 접속한 사이트의 웹 페이지의 컨텐츠들을 위 그림처럼 자신의 서버(ex, www.joker.com)가 아닌 다른 서버(ex, www.google.com)에서 가져온다면, 그리고 https가 아니고 http로 가져오고 있다면 위 에러 메시지가 발생한다.
브라우저에서 위 에러 메시지를 발생시키는 이유는, https가 가진 속성 때문이다. https는 자신의 프로토콜을 통해서 사용자의 브라우저와 웹 서버간을 암호화된 채널을 만든 후 그 채널을 거친 안전한 컨텐츠들만을 페이지에 띄워서 사용자에게 보여주려고 한다. 그런데 페이지에 암호화된 채널이 아닌(=보호되지 않은 채널로 누구에게나 공개된 채널) http로 가져오는 컨텐츠가 포함되어 있는 것이다. 그러면 사용자는 https이기 때문에 안전한 페이지라고 생각했는데 안전하지 않은 페이지가 되버리는 것이다. 따라서 브라우저는 이런 상황일 때, "http로 가져오는 컨텐츠가 있는데 일단 가렸어, 그런데 난 그 컨텐츠들이 안전하다고 보장할 수는 없어 그래도 보고싶니?"라는 경고를 사용자에게 띄우는 것이다.
해결(solution)
위 상황을 해결하기 위한 방법은 둘 중 하나이다. 사용자가 직접 브라우저 설정을 변경하는 방법과 개발자가 웹 페이지를 수정해서 사용자가 위 에러메시지 자체를 보지 않아도 되도록 변경하는 방법이다.
방법1. 사용자가 브라우저(웹 클라이언트)에서 해결하는 방법
브라우저에서 보호되지 않은 컨텐츠(=https의 페이지에서 연결되어 있는 http컨텐츠)들에 대해 볼 수 있도록 설정을 변경한다. 이 방법은 브라우저별로 방법이 조금씩 다르다. 브라우저를 실행시킬 때 특정 설정을 시켜두는 방법도 있지만, 일반적으로 웹 브라우저마다 웹 페이지에 "경고표시"메시지와 "모두표시"같은 실행버튼을 하나 볼 수 있도록 하고 있다.
※ 참고, 이 방법은 사용자가 모든 컨텐츠들을 볼 수 있긴하지만, 브라우저가 웹 페이지의 모든 컨텐츠에 대해 https를 보장하지 못하기 때문에 브라우저는 https를 빨간색 사선으로 표시되며, 마치 신뢰되지 않은 인증서처럼 보일 것이다.
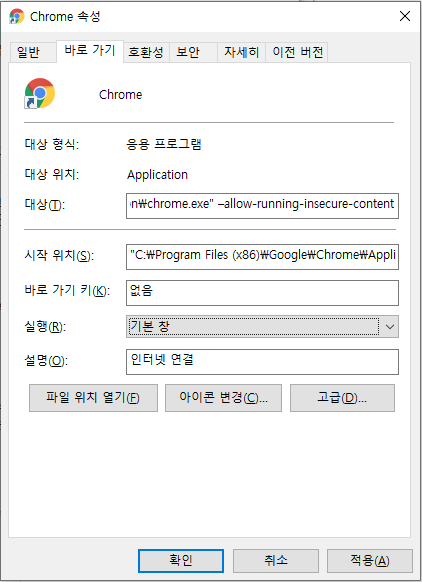
(ex, Chrome) 실행할 때 변경하는 방법
Chrome 브라우저 실행파일을 실행할 때 –allow-running-insecure-content 옵션을 추가하는 것이다. 사용자 PC에 설치되어 있는 Chrome 실행파일의 속성을 들어가서 아래처럼 수정하면 된다.
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" –allow-running-insecure-content 
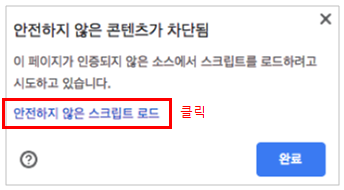
(ex, Chrome) 해당 페이지에서 변경하는 방법
앞에서 설명한 실행파일에 옵션을 추가하는 방법보다는 현재 페이지에서만 가려진 컨텐츠를 잠깐 보는 것이 편할 것이다. 따라서 이 방법이 편하다. 이 방법은 브라우저에서 띄워준 경고 메시지의 버튼을 클릭만 하면된다.

방법2. 개발자가 서버(웹 서버)에서 해결하는 방법
서비스하는 웹 페이지의 코드 내용 중 http로 가져오는 컨텐츠를 https로 가져오도록 수정한다. 예를 들어, 위 그림에서 설명한 그림처럼 외부에서 css를 가져오는 형태로 되어 있다면, css를 다운받아서 자신의 서버에 가져가는 형태로 변경시킬 수도 있다. (혹은 외부 링크 중 http가 아닌 https로 변경할 수도 있다.)
(ex, css)
// 변경 전
@import url(http://www.google.com/design.css);
// 변경 후
@import url(https://www.joker.com/design.css);